PROJECT OVERVIEW
This redesign project not only aims to address these fundamental shortcomings but also focuses on attracting non-subscribers to YouTube Premium. We have restructured existing functions and introduced key features to improve overall usability.
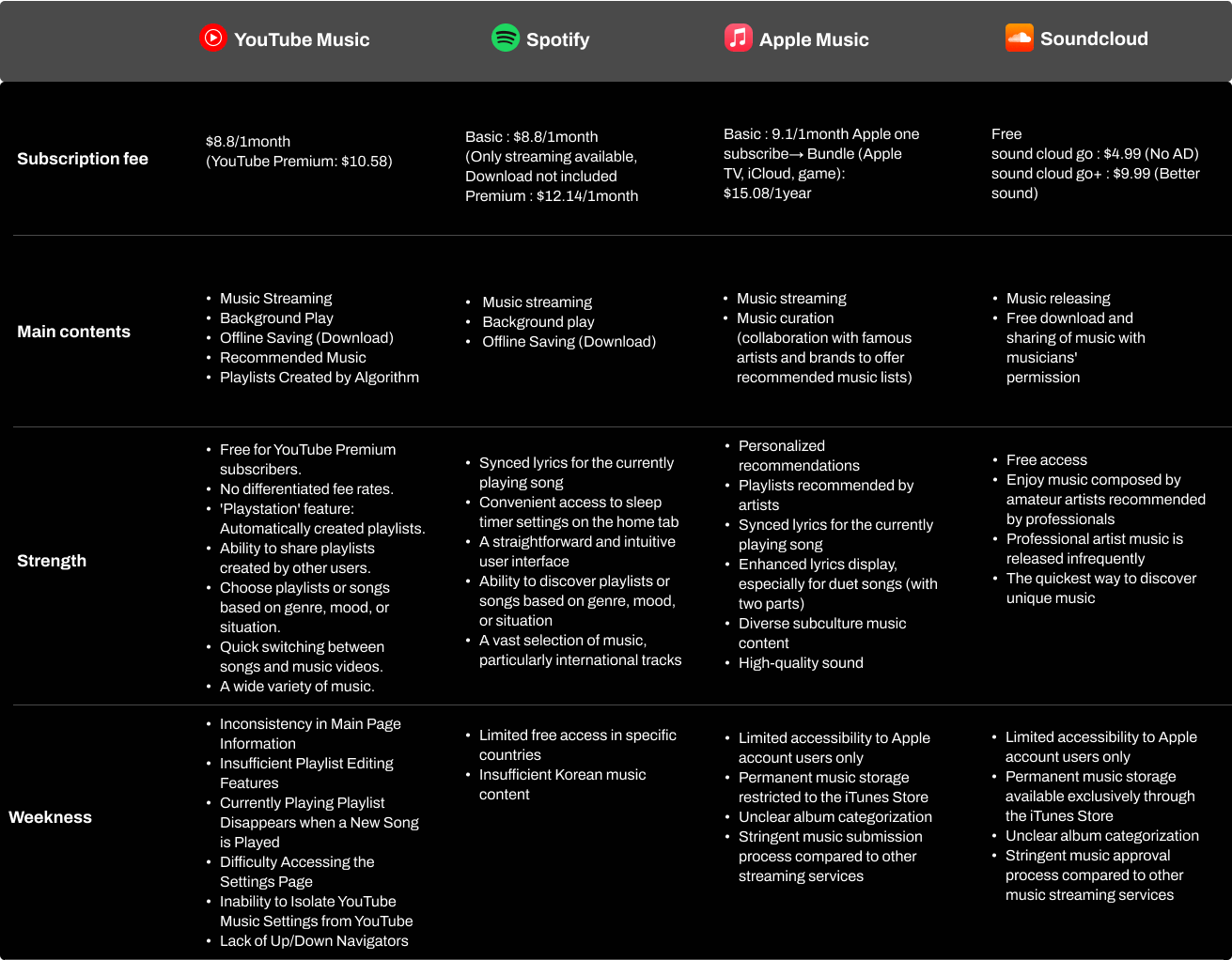
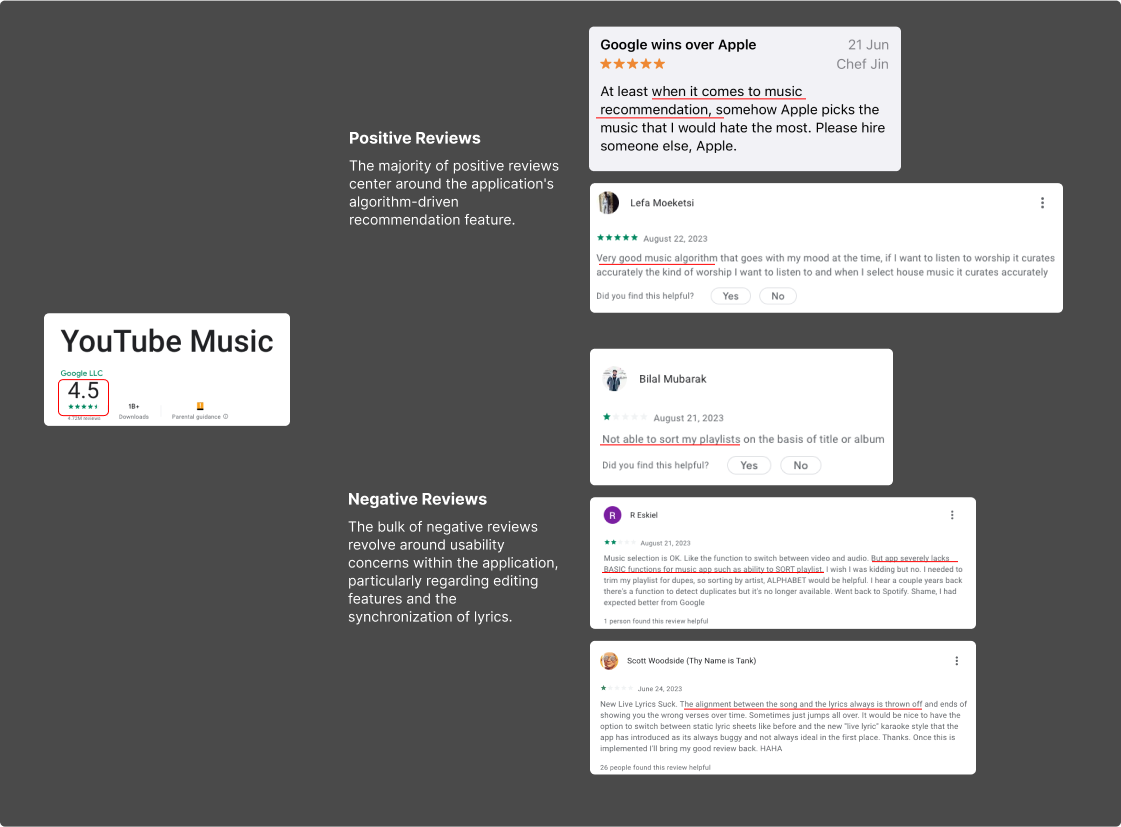
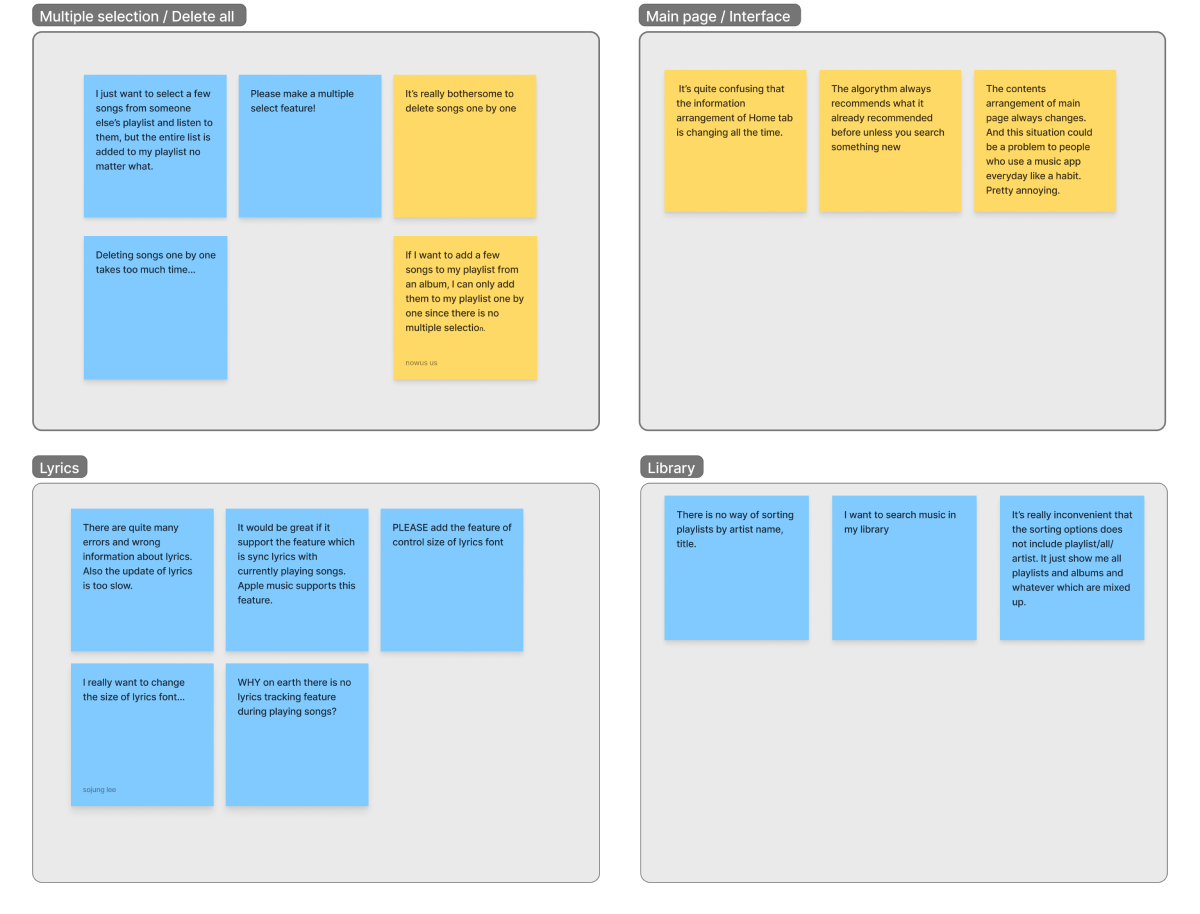
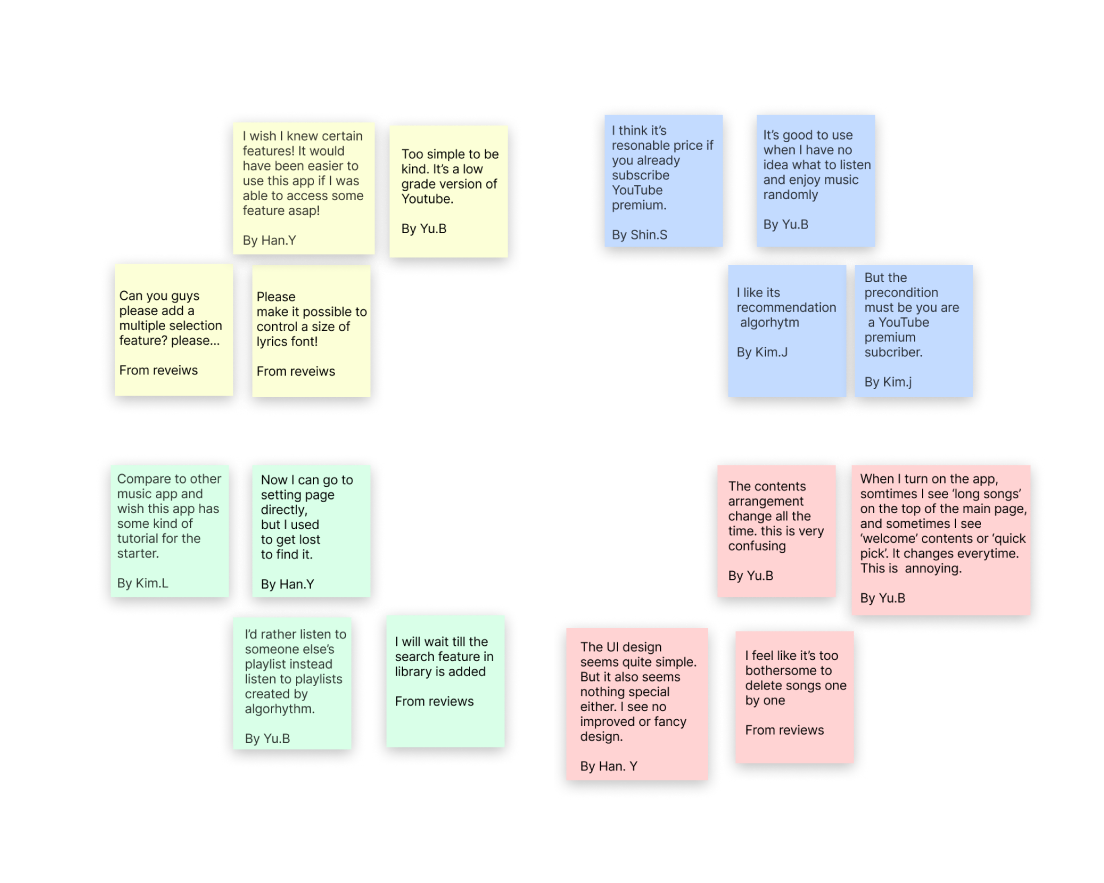
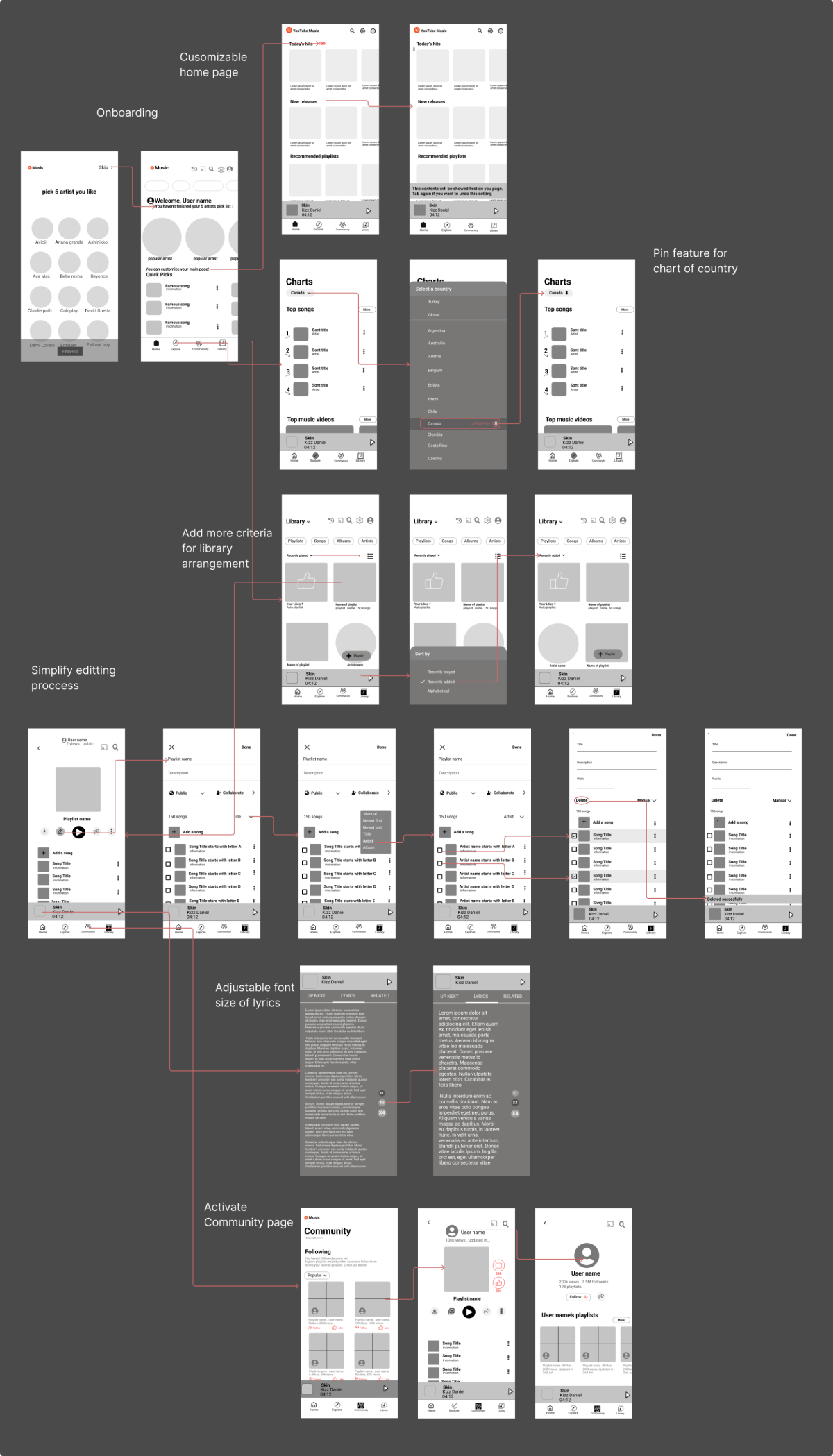
1. Problem



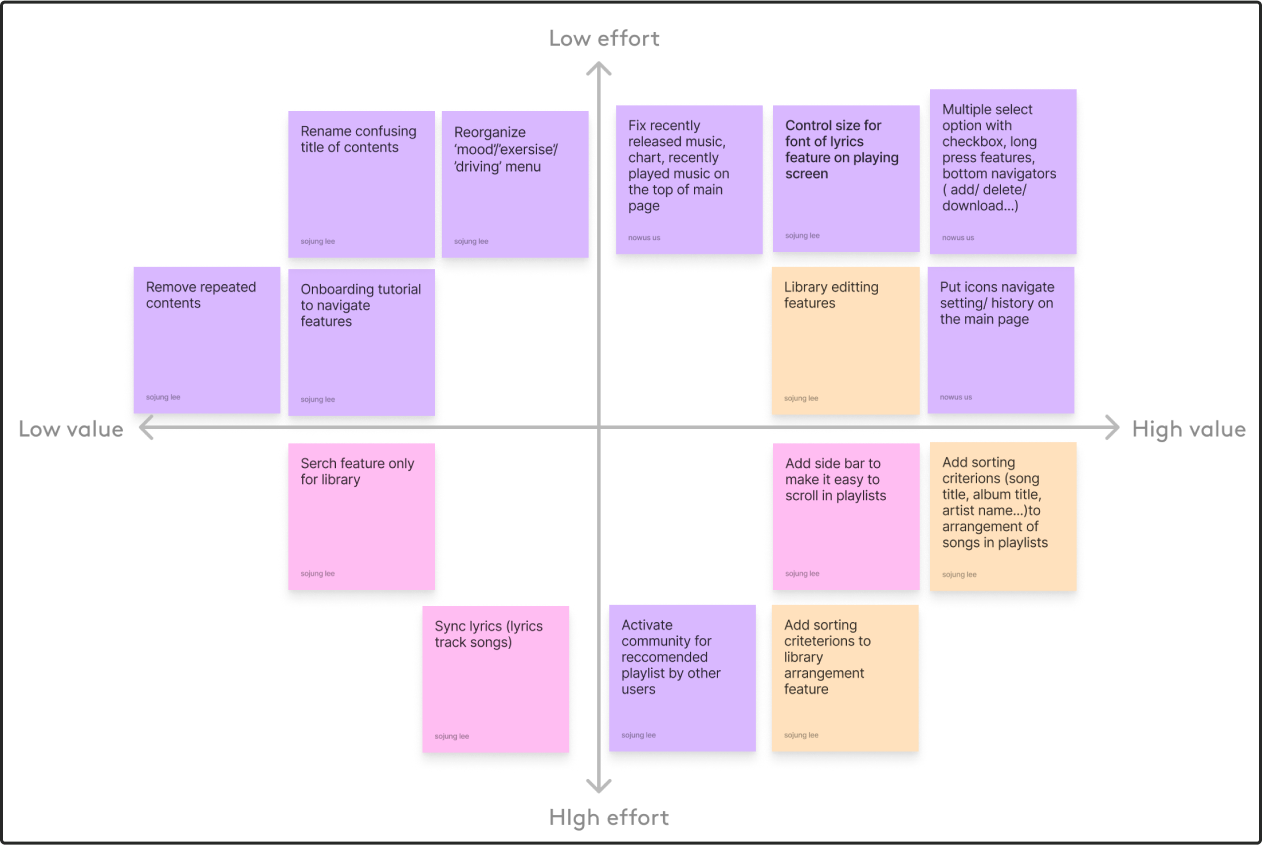
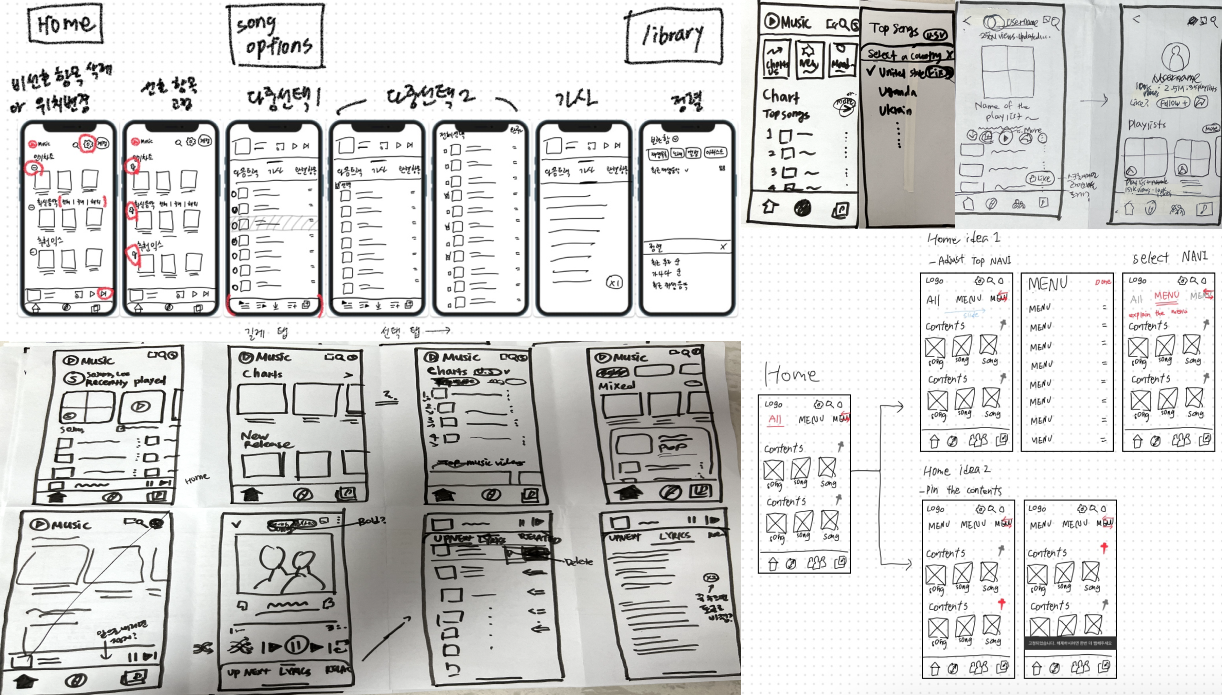
2. Solution

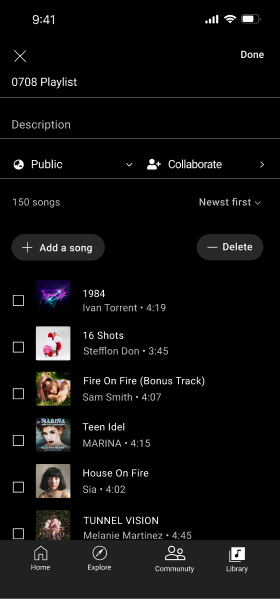
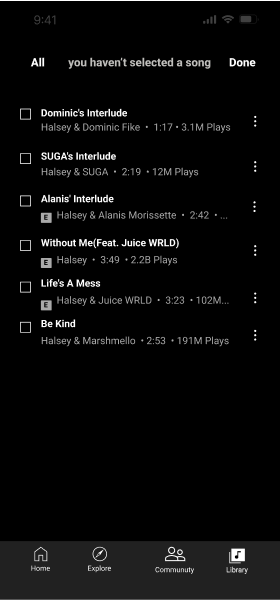
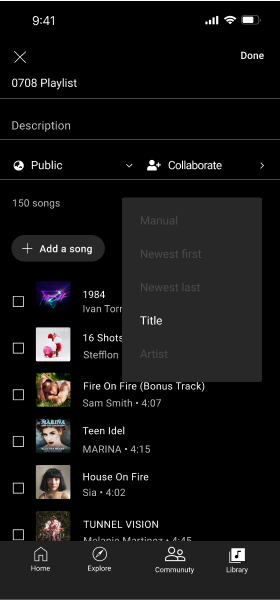
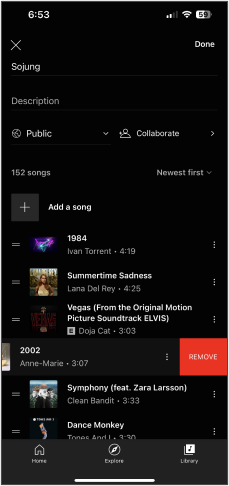
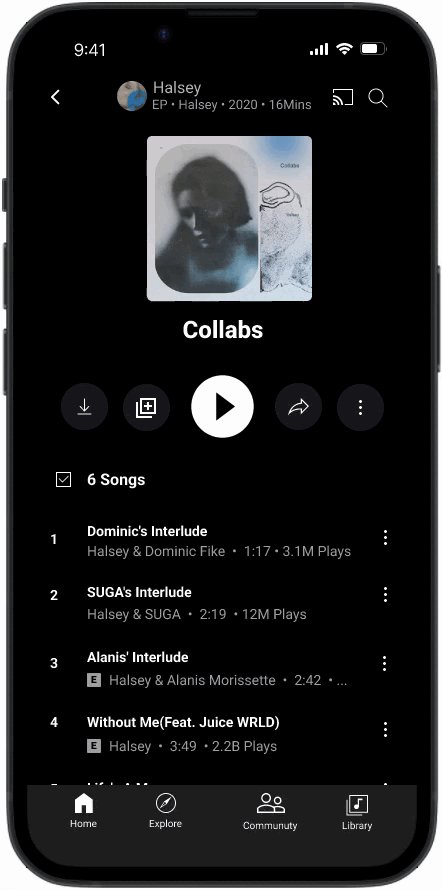
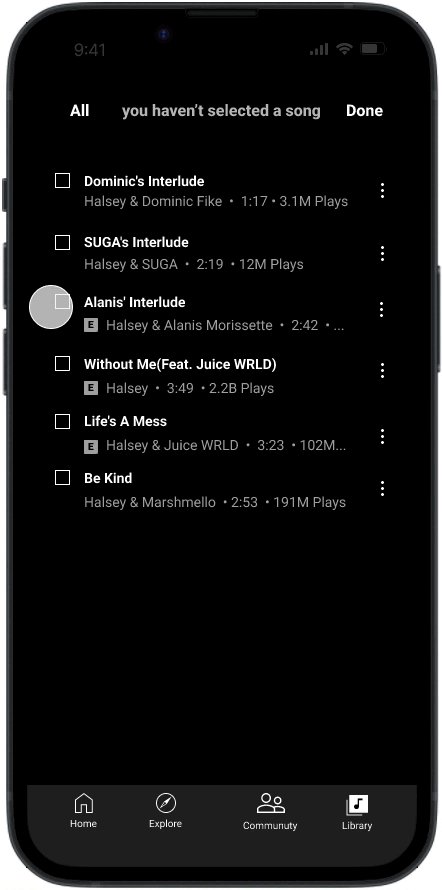
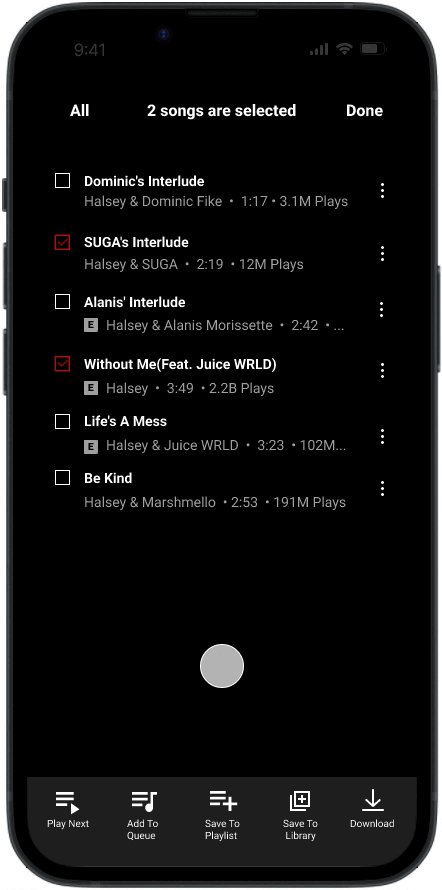
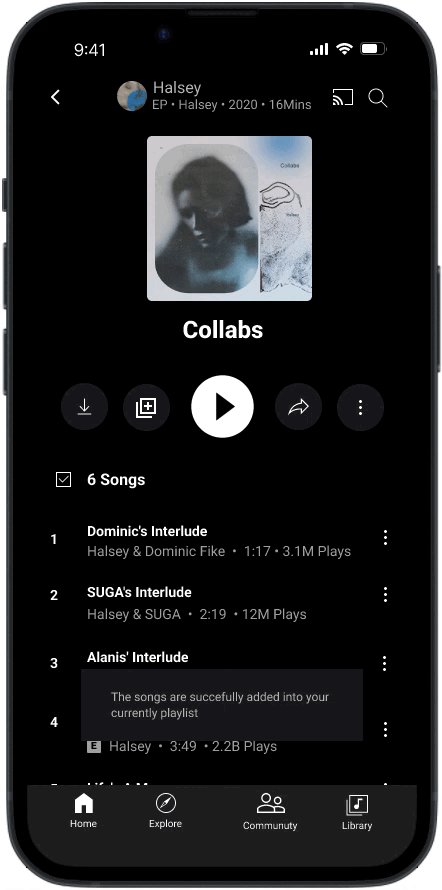
Introduction of Multiple Selection Option for Playlists

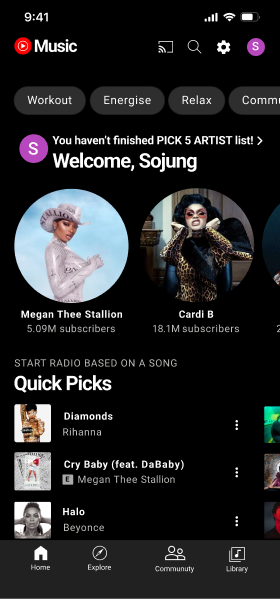
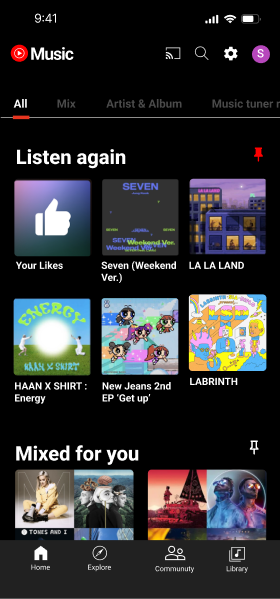
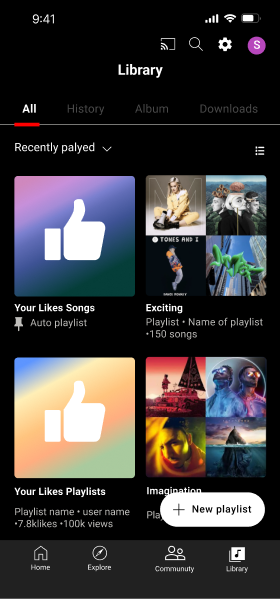
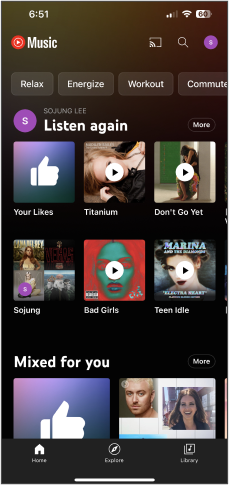
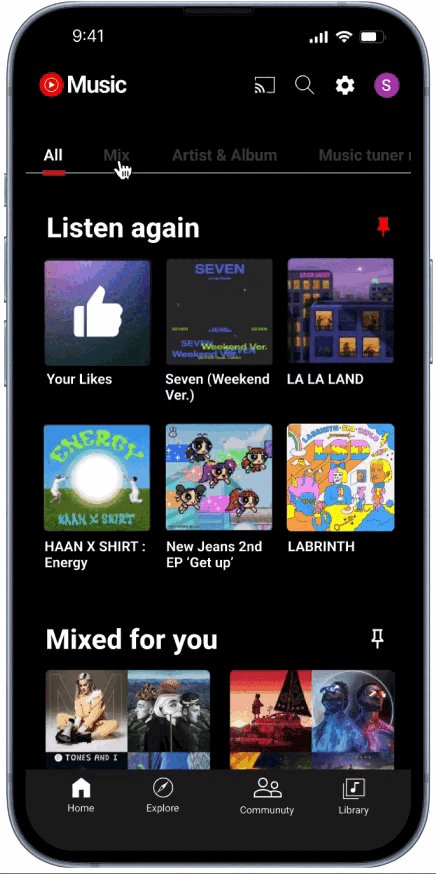
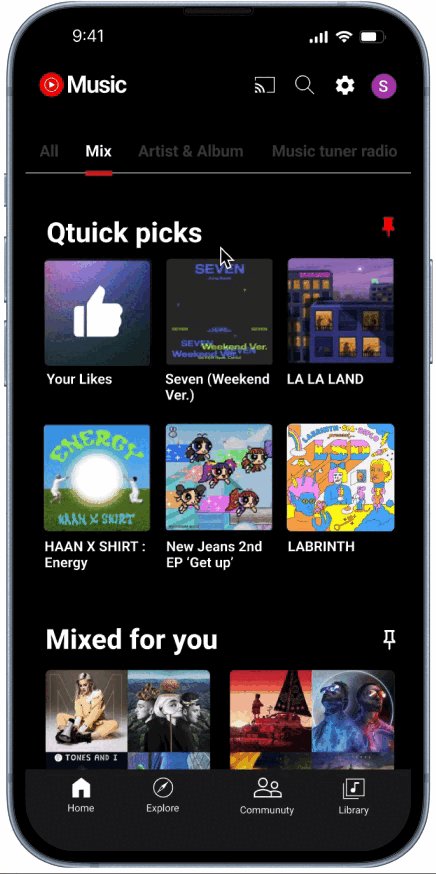
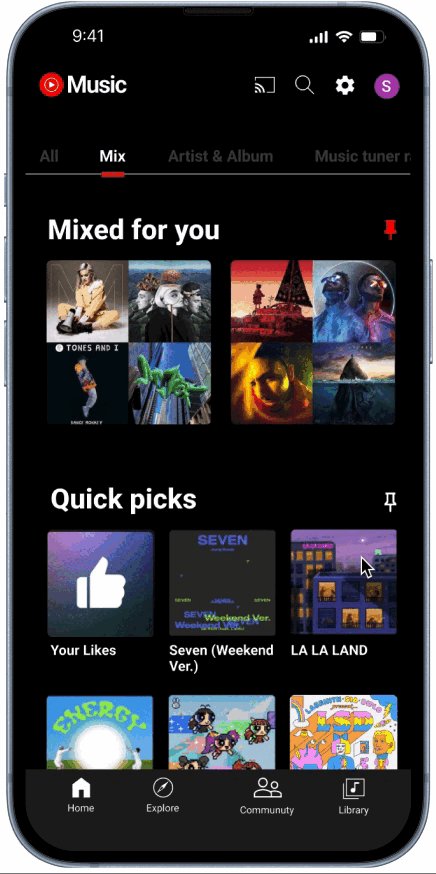
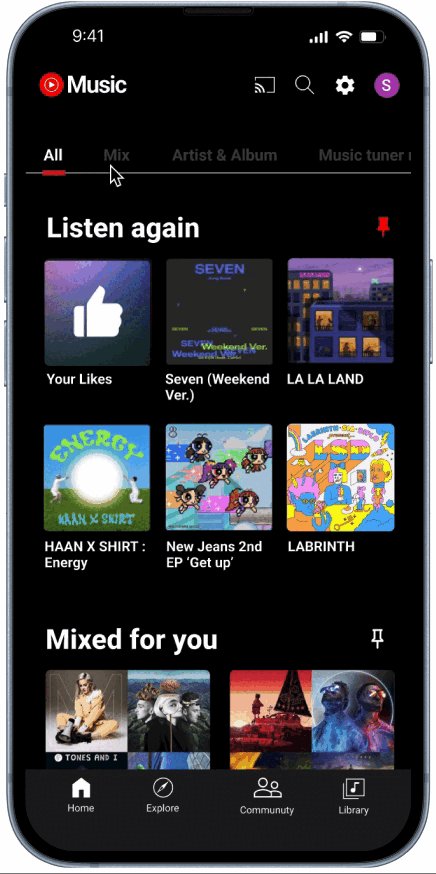
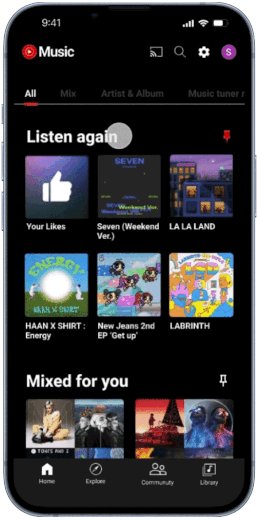
Customizable Home screen
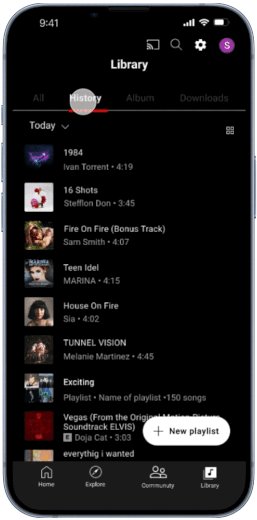
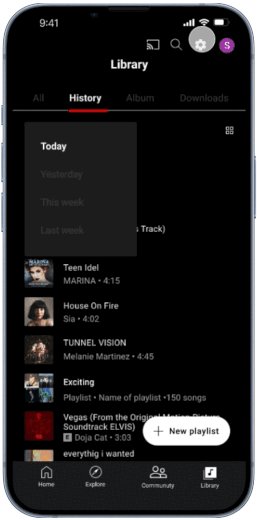
Additionally, we've restructured the content categories above to ensure that information is more readily accessible, improving clarity and ease of use

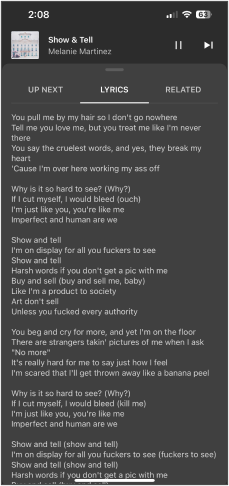
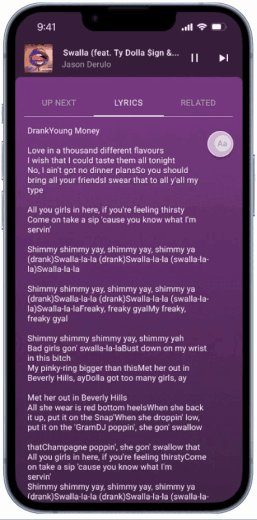
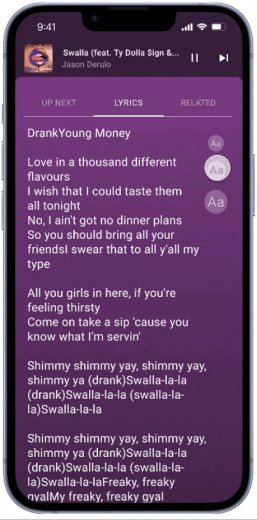
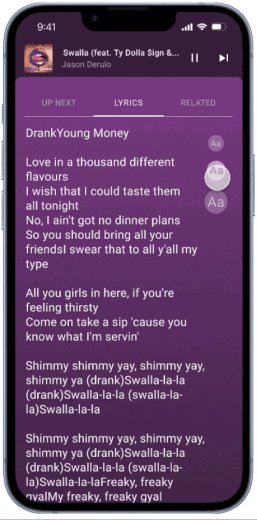
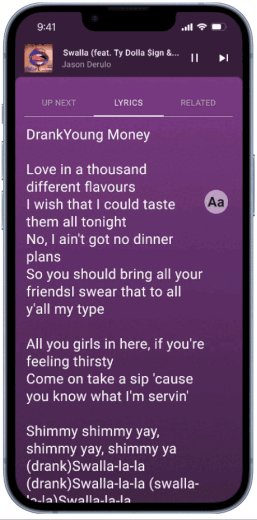
Support for Adjustable Lyrics Font Size
we have implemented a feature that allows users to adjust the font size of lyrics.
A simple tap leads to the adjustment feature, making it highly intuitive and user-friendly..

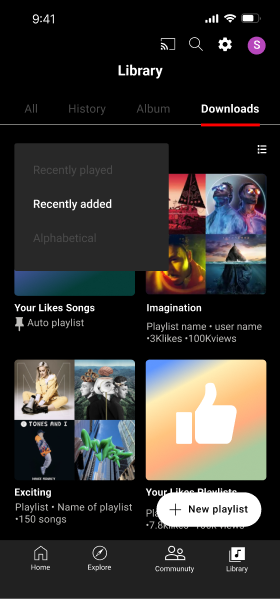
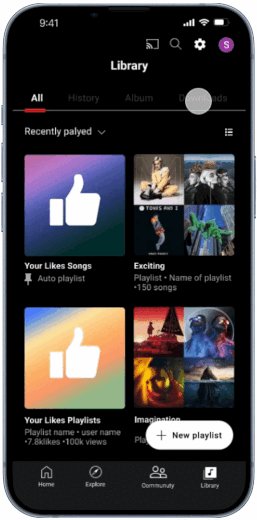
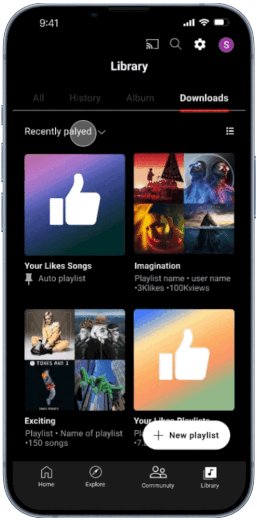
Library Structure Renovation for Improved Information Visibility

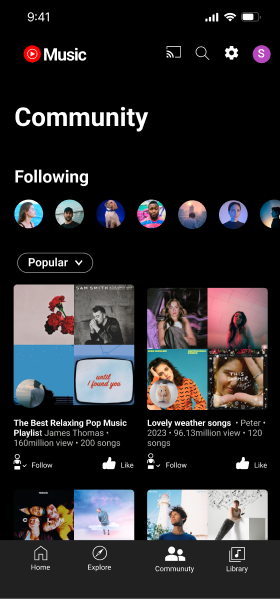
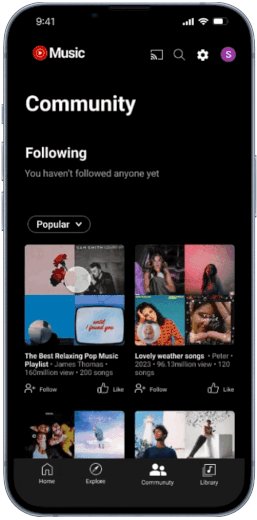
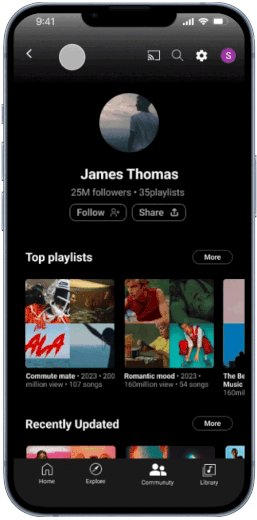
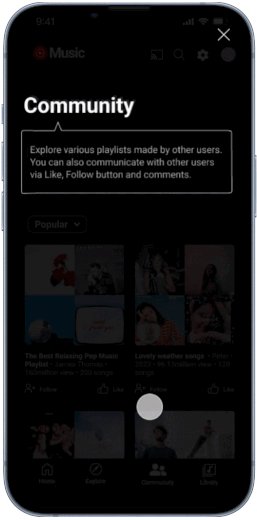
Introduction of 'Community' Page for Enhanced User Experience
This innovative feature leverages YouTube Music's existing capabilities, known as 'From the Community,' which showcases user-generated playlists.